by Adam Dennis and Tom Kline
A Slap in the Face Should Get You to Wake Up!
As we discussed in our last article, Is Your Dealer Website Hurting Your Bottom Line?, we found that the average Google mobile speed performance rating for almost 10,000 auto dealer websites is 13/100. Yes, that’s right. The rating varies a bit up and down when you test it, but it is that bad! Slap 1!
Making matters worse is that this speed rating means that these websites load at such a slow rate on mobile devices that the bounce rate is unnecessarily high. Slap 2!
What we found through actual testing, was that improving the average mobile website download speed, from almost 8 seconds to 3.8 seconds, generated about 34 more new leads/month. If your cost/lead is $250, then this free improvement can be valued at $8,500/month, or $102,000/year, to your dealership. Throw in a conversation rate of 5 sales/month, and the benefit is even sweeter.
So You Might Ask, “What Can We Do?”
Here’s a simple answer: Get enough knowledge to be dangerous and then talk with your website vendor to request improvements to your website based on the info to follow.
First, let’s start with Google’s  Lighthouse extension for Chrome (and Firefox). You need to get this extension so you can get your website to perform better for your shoppers. Make sure you have Chrome installed and then use this link to get the extension.
Lighthouse extension for Chrome (and Firefox). You need to get this extension so you can get your website to perform better for your shoppers. Make sure you have Chrome installed and then use this link to get the extension.
Next, once Lighthouse is installed, go to your dealer website, and find the Lighthouse icon next to the address bar. Select it and then select “Generate Report”. Chrome and Lighthouse will chug away and then a new tab will be created with the report. Now we’re ready to go to the next step where you learn how to read the results emphasizing 5 important areas where you should focus your efforts.
5 Tips for Fine Tuning Your Website Using Google Lighthouse
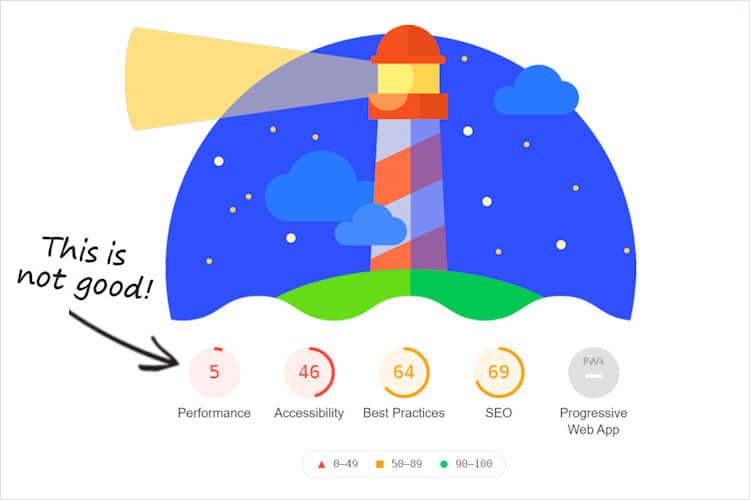
Referencing your Lighthouse report, check your Performance. If it is like most dealer websites, it will be well below 40. If it is higher, then great!… but you should still follow the same steps to see if you can get your site to load even faster since a speed of 40 means that the mobile version of your website still loads slower than 4 seconds, the cutoff goal after which bounce rates increase rapidly.

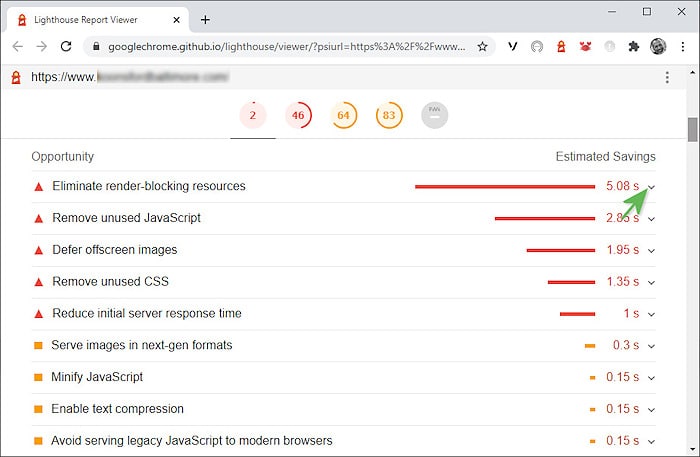
Tip 1: Eliminate Render-Blocking Resources (RBRs)
As you can see from above, for the site analyzed here, it is taking almost 4 seconds for the site to load based on the RBRs. These are usually your worst culprits. If you tap the down arrow on a report (where the green pointer lies here), you will see what’s causing your problems. Address these problems first (figuratively, of course, since it is your vendor who will have to do the work). So you know, RBRs usually include external CSS, JavaScript files, and other such things that are requested when a shopper hits your page.
Tip 2: Check for Unused JavaScript
This is a vendor responsibility. Sometimes there is a good explanation these might exist, but cleaning them up is always important.
Tip 3: Deliver Smaller Payloads
This can cover a lot of things… JavaScript sizes, etc… but suffice it to say, it is best to review the report with your vendor and look for ways to improve efficiency. The “main-threadwork” item that I’ve highlighted in the image below tells its own story in terms of impact on this website. Reducing payloads is a simple concept… load less unused programs/sliders/flotsam and your site will load faster.
Tip 4: Optimize images
This is another obvious one that still gets missed. It largely comes in two parts… make the images as small a file size as possible and defer the loading of offscreen images until the visible content is loaded first. In the screen capture above, you can see that almost 2 seconds of load time are lost to not deferring offscreen images. Ugh!
Tip 5: Optimize Third-Party Code
This one can be a pain in the butt (polite word chosen over my desired choice). Often we can take a site and speed it up to a level that it loads in just 2 seconds… if we cut out third-party code. But when we load the third-party code, that 2 seconds gets buried in sluggish performance. Such “third-party code” often includes a broad range of tracking codes, third party website tools, Google Tag Manager, etc. What do you need to do to manage the code? Work with your vendors to prioritize what you must, speed up what you can, and “lazy-load” the rest… meaning load certain third-party code only after the visual screen and most of the website has loaded. That which is “below the fold”, or not visible, should almost always wait.
Time to Wrap-up
After everything is said and done, your Lighthouse report is a good guide to creating an efficient and fast website. You might get some people who will argue that you should ignore Lighthouse results. But is that really wise and does that make any sense given Google’s position in the market?
We know from our previous article that configuring a website using Lighthouse diagnostic recommendations creates faster and better performing websites. We also know that Google is the number 1 player in search. It has over 92% of the search market and holds a vast majority of the ad market as well. Ignoring reality doesn’t solve problems.
Lighthouse provides information on how to make a website perform well from Google’s perspective. Follow the recommendations and the results will be a site that works well on Google and well for your shoppers. Why wouldn’t you do this, especially if your current results are not good?
With all of that said, if you want an easy rule to follow with Lighthouse, then wherever you see a long red line, work with your vendor to shorten it. No simpler than that. Of course, if this article only gave that one recommendation, then it would have been a lot shorter, but perhaps less informative. 🙂
Feel free to contact Adam if you have any questions and we hope this latest article was helpful and informative for you.
Adam Dennis, SurgeMetrix | Tom Kline, Better Vantage Point